App Components Quick Links
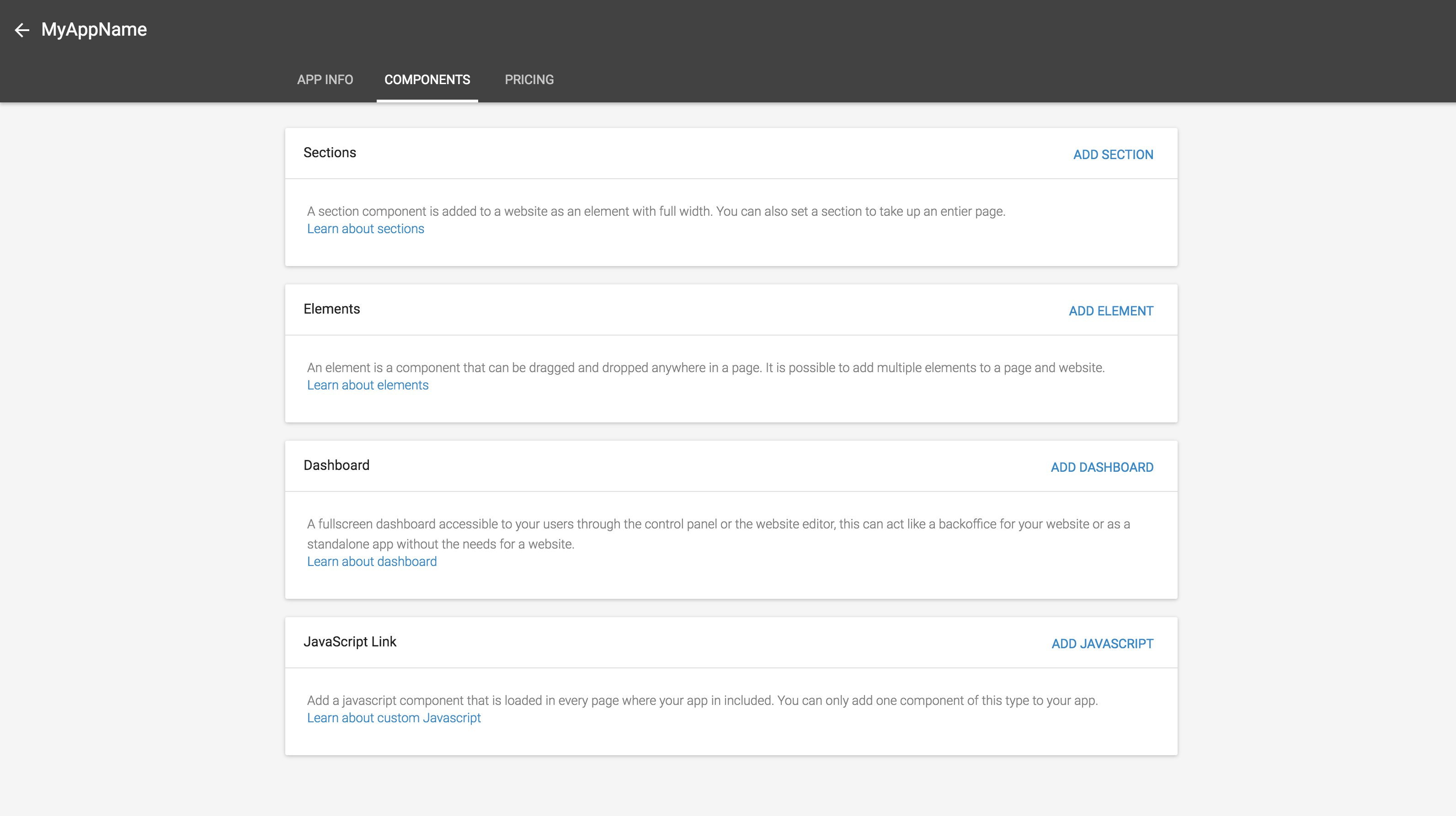
App Components
An app consist of one or more components, a component can be of different types:
- Section
- Element
- Dashboard
- JavaScript

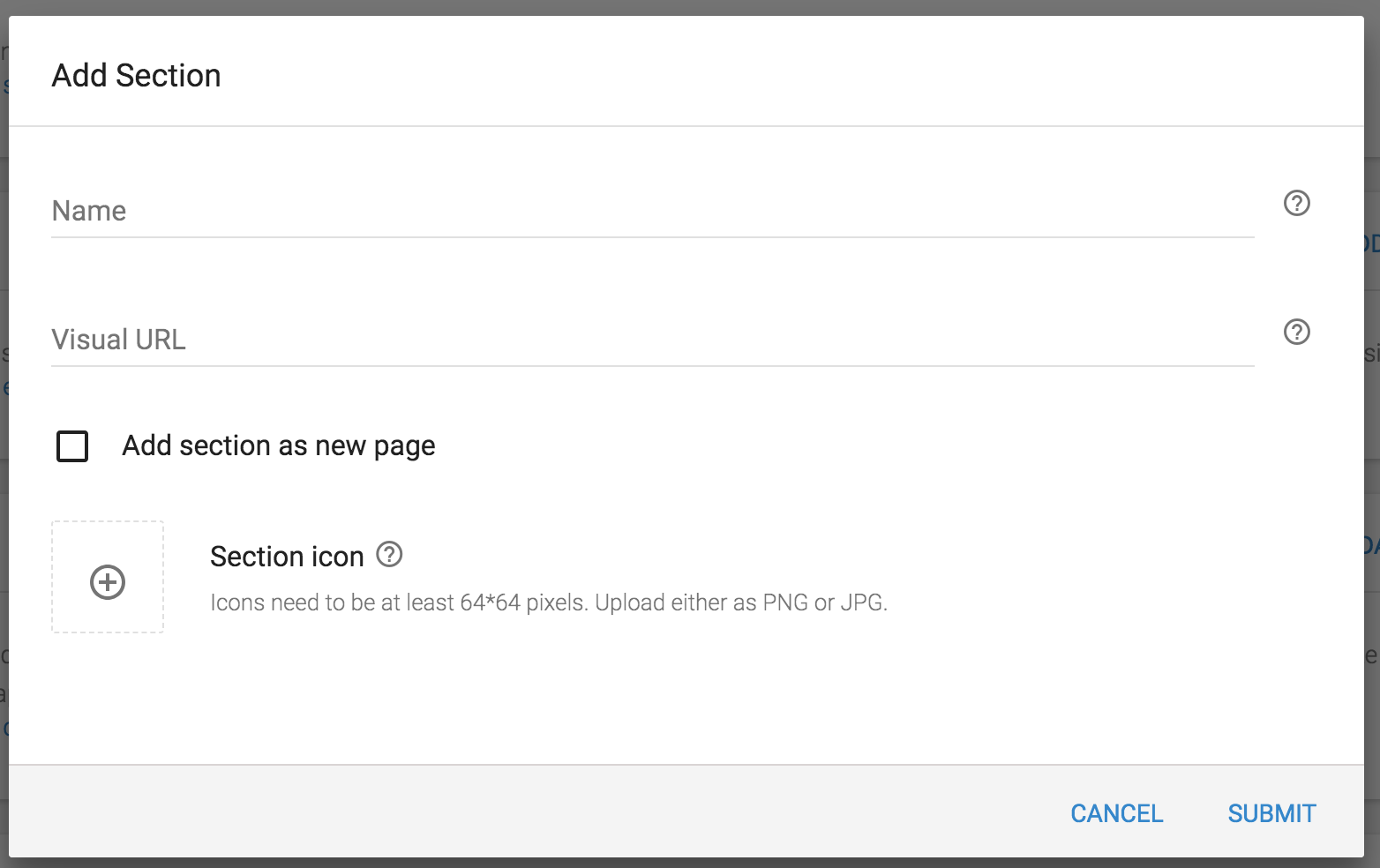
Sections
A section component is added to the site of user as whole page (excluding header and footer). The page appears in the main menu and acts just like any other page in the user’s website.

Architecture
A section consists of two parts:
- The iframe, which is loaded in the user’s website as a page like described above. In our developer portal it’s called a visual url.
- Section properties, these can be added in the developer portal. These settings allows users to edit properties, customize their section or configure other component specific properties.
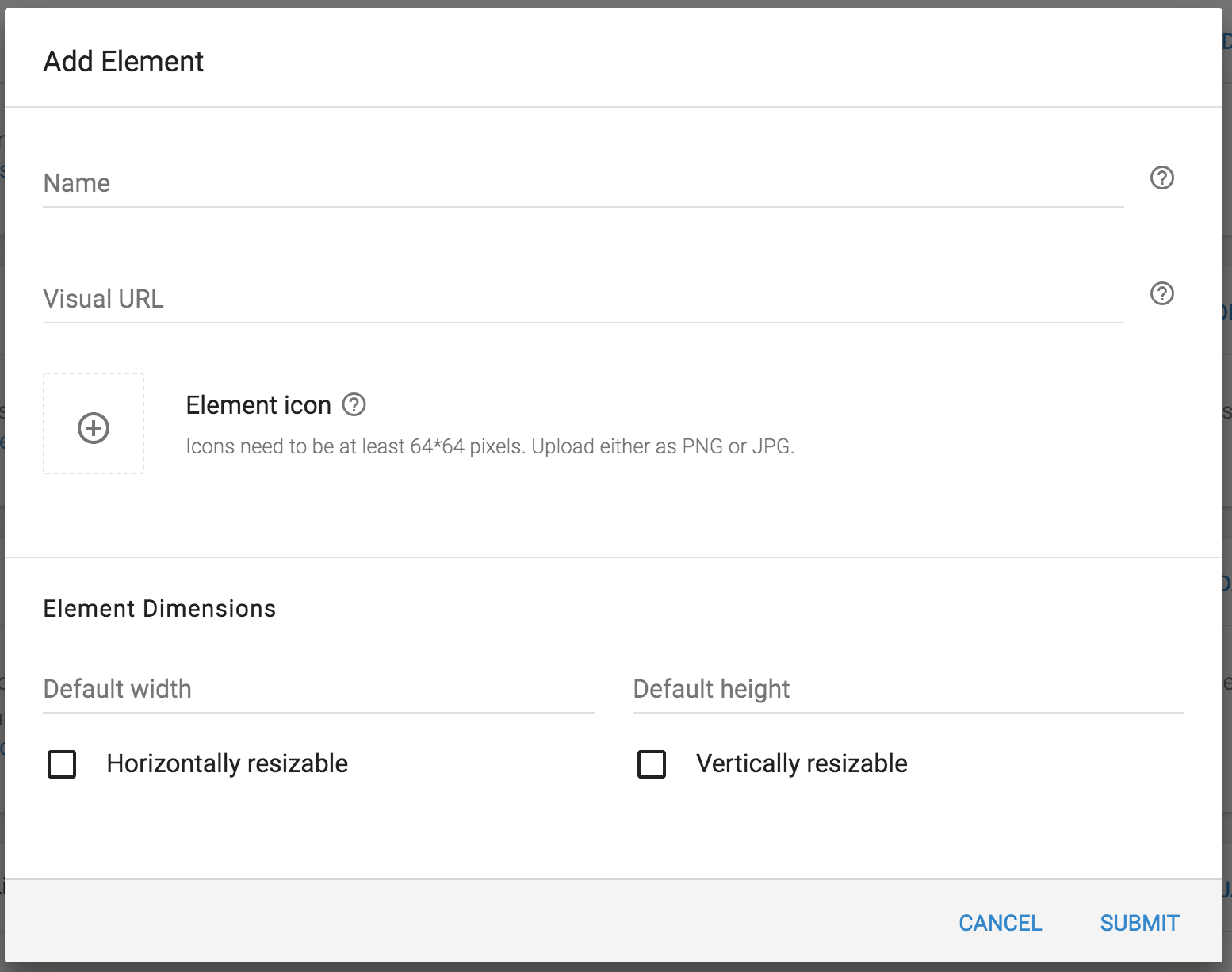
Elements
An element component is added to the user’s site. The component can be fixed size, resizable, only resizable in width or only resizable in height. Beside that can it be dragged and dropped anywhere at any page. Furthermore can an element be added multiple times to a single page. Elements are the most atomic parts of a website, like images, buttons, or different types of text.

Architecture
An element consist of two parts:
-
The element iframe, in our developer portal it’s called a visual url. Basically the endpoint iframe url which will be integrated in the user’s website.
-
Element editor settings, these settings/properties can be added in the developer portal. With these settings you can allow users to customize their element. For example some text, colors or account names.
When a user adds your app, we’ll generate a unique ID for your app in this specific site, called an App Instance ID. You use the App Instance ID to link your app to the user’s site.
App editor properties
In the developer portal you can create app settings by adding properties to your app. All property data is stored in our database. Updating your app by changing the properties in the editor are shown live. Properties can be added to a Section or Element component.
A property can be of different types:
- Text input
- Check box
- Combo box
- Numeric input
- Color
- Slider
Dashboard
A dashboard component will be added to the control panel of a user as whole page. Your component will be loaded in as iframe.

Architecture
An dashboard consist of only one part:
- The dashboard iframe, in our developer portal it’s called a dashboard url. Basically the endpoint iframe url which will be integrated in the control panel.
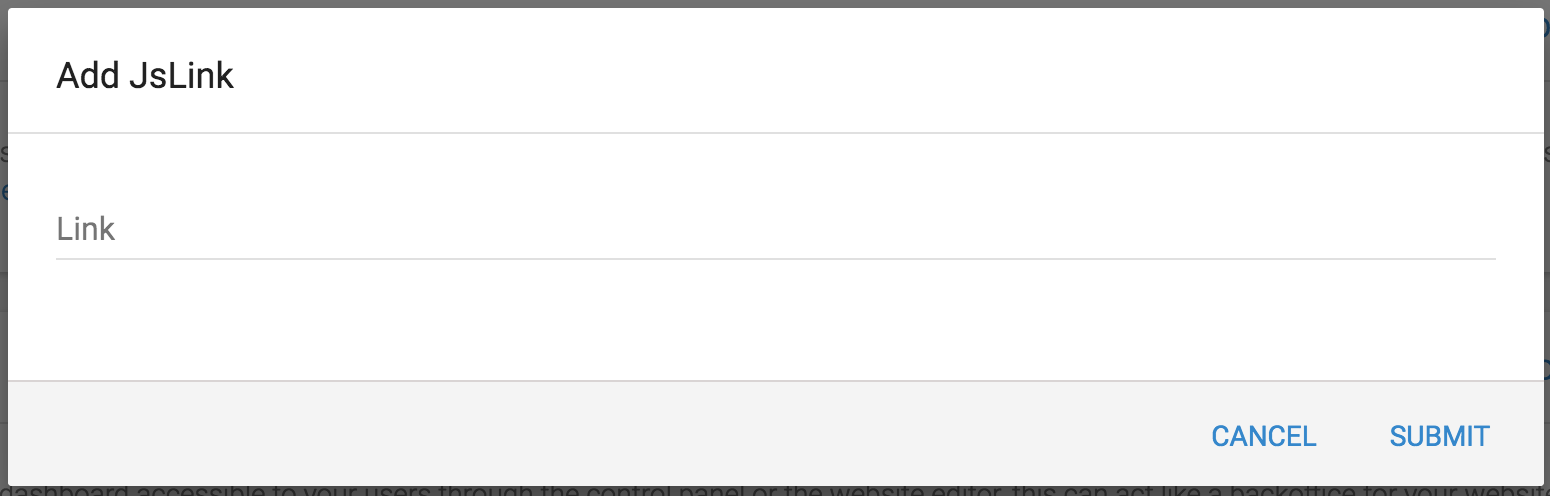
Javascript
A Javascript component will be added to all pages of the user. Use our simple Javascript editor in the developer portal to add your javascript component.