Testing Quick Links
- Making Sure Your App Is Linked To Your Site (Temporary) - Note about making changes to Apps in Test mode
Testing Your App
Testing your app is one of the most important parts of developing your app. You need to know if you’re app is working like it should, besides that how does it fit in customers websites. You can start testing your app after you created your app and at least one payment plan. Notice that you can change and test your application at the same time, you don’t need to run through the steps down here.
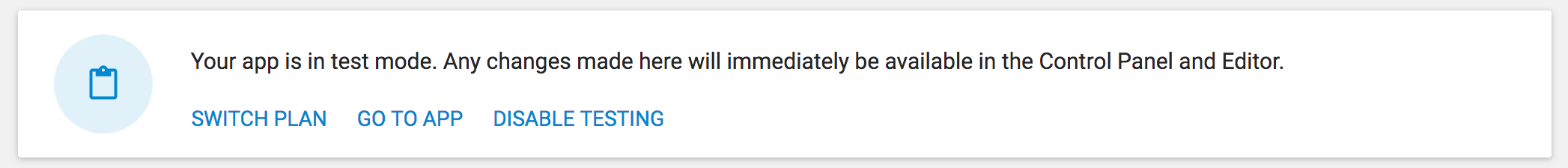
First check if you’re already in test mode, your test button will be disabled and you can look for the following card on your app dashboard in the dev portal. You can start testing straight by click Go To App or Switch Plan for testing another payment plan.
Not yet in Test mode? Follow these steps:
- Go to the dashboard page
- Click Test button
- Select a payment plan and click Test App
- Once you arrive on the app homepage, select the chosen payment plan and click the Test App button underneath the playment plan dropdown.
- Your app will now appear on the apps tab under the main card of your site your app is being tested on.
Making Sure Your App Is Linked To Your Site (Temporary)
Right now there is a small issue when testing your apps that requires a workaround.
If your app has both a Dashboard AND either a Section and/or a Javascript Link component, you must:
- Go into the editor by clicking on the “Edit Site” button in the Control Panel.
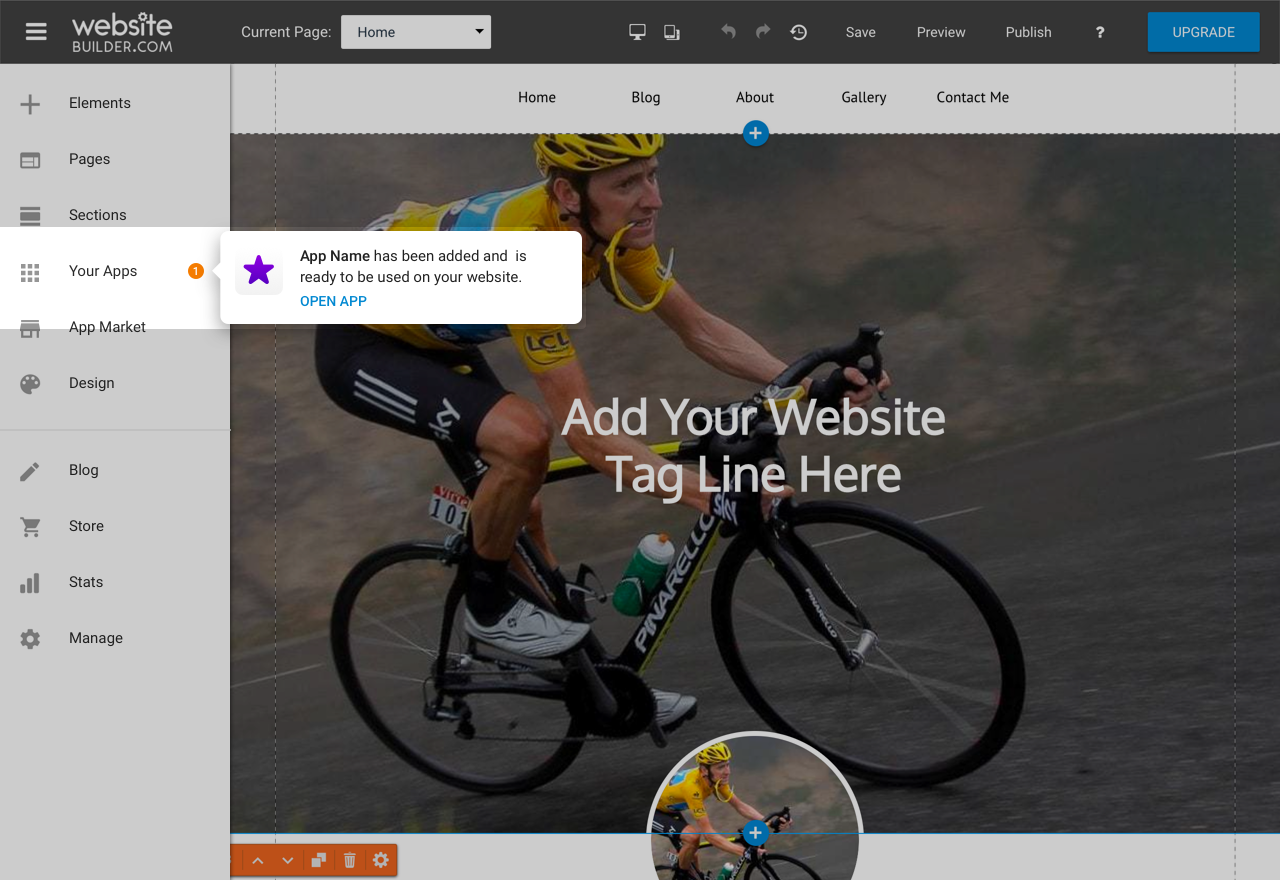
- Click on “Your Apps” in the editor and find the section of the app your testing and add it to a website.
- Save and publish your site. This will link your app to the site.
- You can remove the section and the site will still remain linked.
If your app has just a Dashboard component and a Javascript component, but NO section:
- You need to create a dummy section in the dev portal and go through the steps directly above to link it.
- Once linked, you can delete the section from the site and the dev portal.
Apps only with Dashboard components and no sections or Javascript links do not need to go through the proceedures above.
Note about making changes to Apps in Test mode
After testing your application, if you would like to make further changes to any of the app information or to the app components, you may do so WHILE the app is in test mode. Once you refresh the Control Panel page, your changes will be live to your app in test mode, and you do not need to stop and start test mode to test your most recent changes. A simple refresh is all you need.
Now you can start testing your application!
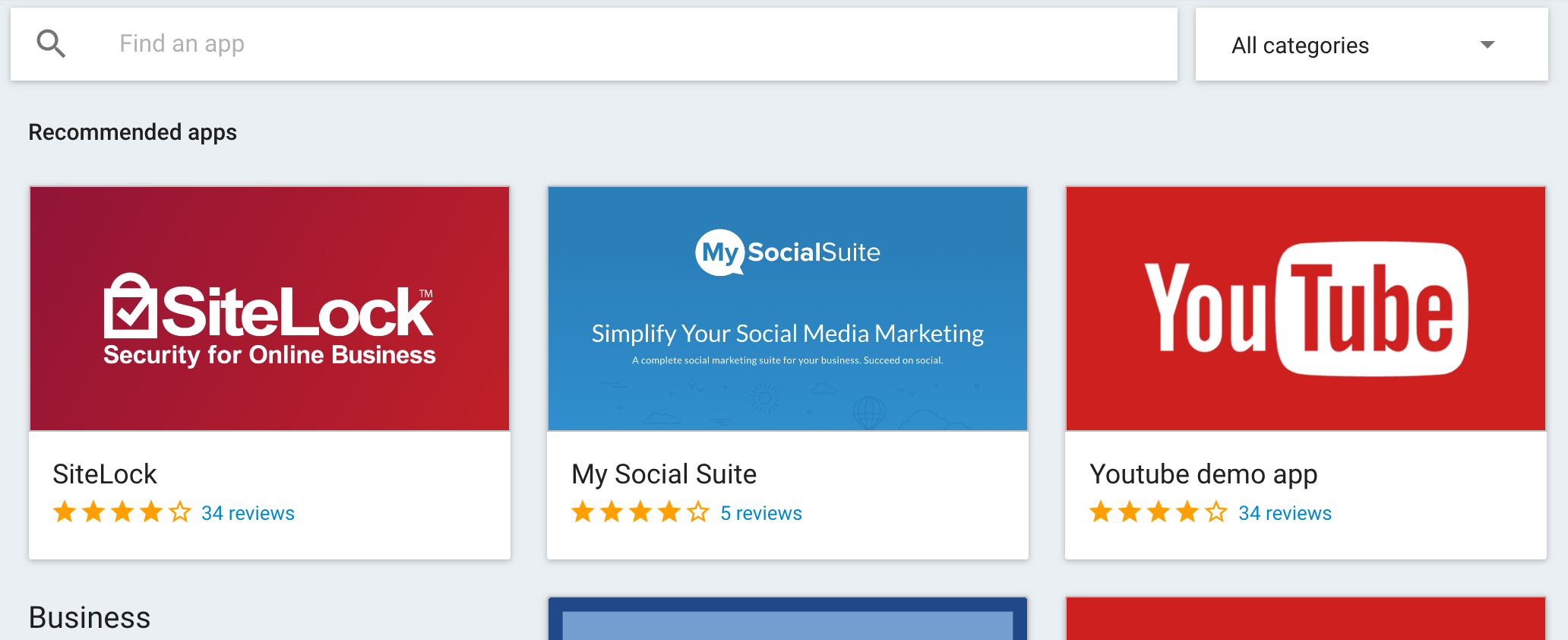
- Check your app in our App Market
- Does your app contain all descriptions, screenshots, banners and icon
- Check pricing
- Visual component? Check your app in the editor
- App is added to Your Apps
- Yes? Element or Section component can be dragged and dropped in your site
- Properties are working
- Test your dashboard component in the control panel